In the past few years, web designs have focused on interactive elements and bold animations. The design spectrum has swung towards sophisticated and creative visuals and graphical interfaces. These forms of dynamism can be expected as we move ahead in 2025. Global brands and organizations have already started captivating their website visitors with vibrant colors, animations, and even short videos! The modern-day goals of website design for 2025 focus on achieving maximum engagement and forging a genuine brand experience with every scroll and click.
Since web design is an ever-changing field, web designers need to keep up with the new and never-ending challenges and opportunities. In 2025, a shifting landscape of AI capabilities and web design trends has transformed methods of website creation and user interaction. From AI to typography and sustainability, this blog will examine the top web design trends of this year.
Top 8 Web Design Trends In 2025
Just like any other industry, the web design field adapts to innovations, user expectations, and ongoing trends. New ideas and innovations emerge each passing day, which help to make web pages more captivating and accessible. Find out about the most critical trends, practices, and features in web design that you can implement on your website:
1. Interactive Web Design

With the emergence of new technologies, static websites are being replaced with newer and more engaging digital experiences. Good brands have home pages with colorful and playful floating objects that can be clicked on and dragged around. This type of animated interface design is becoming more prevalent among brands from creative sectors or those aiming at a younger audience.
These website elements will enhance the aesthetic appeal. Design features, such as hover area effects, scroll-triggered animations, and animated objects, will lead to longer interaction times with your website, increasing possible conversions. When your customers perceive for user experience design services your site as fun and dynamic, your site also becomes more memorable and has a significantly higher positive brand association.
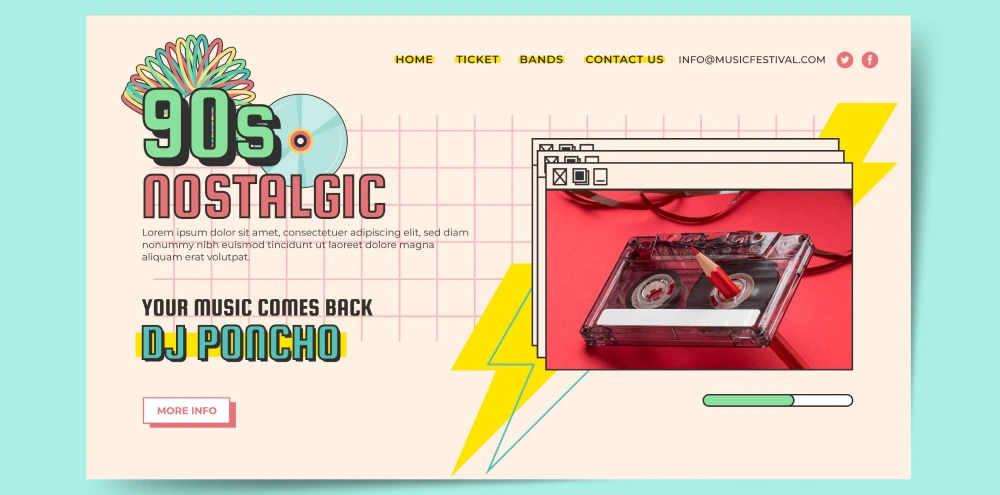
2. Nostalgic Retro Elements Web Designs

The “Old-school” retro designs are back in action with bold fonts, grainy textures, 80s-inspired color palettes, and ambience. These are best portrayed through gaming or financial apps with a landing page saturated in funky fonts and retro graphics. One way brands differentiate themselves from modern, minimalist, and simple designs is by adopting a retro style.
Besides standing out, retro designs evoke nostalgic feelings in users, making them more memorable and forming deeper emotional bonds. These designs make a bold statement in public, so they aren’t for everyone. But if you still want to stand out from the rest, go bold and adopt retro designs.
3. Authentic Human-Crafted Web Designs

Many industries worldwide are incorporating pixel-perfect AI-generated content into their work ecosystems. Along with that trend, there seems to be a shift towards designs that look overtly human. This form of design practice resembles nothing short of a scrapbook that contains a random assortment of photos, video clips, animations, and easy-to-read website copy instead of fussy texts everywhere.
While these designs don’t necessarily pay extreme attention to detail, they have a certain charm, which adds to their appeal. When a design is handcrafted, it instantly possesses greater individuality and uniqueness. Consequently, the brand or person behind it becomes more approachable to visitors.
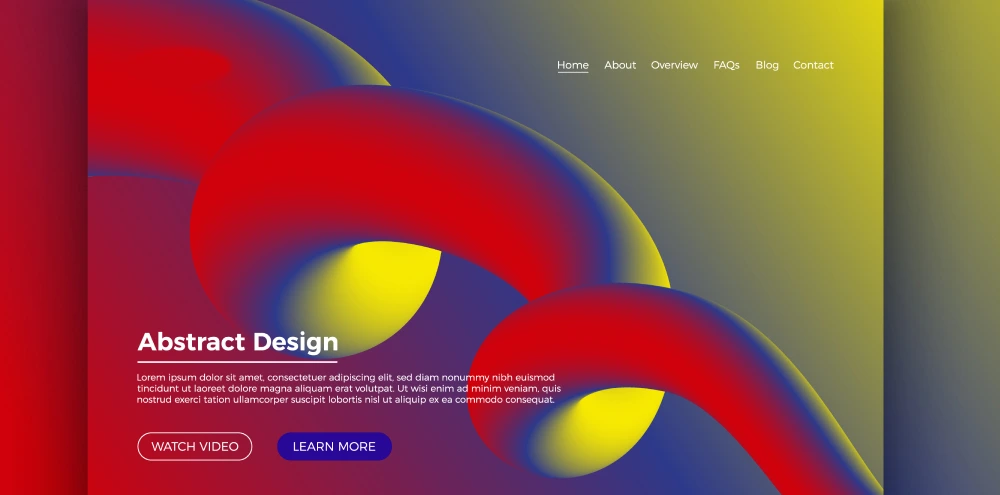
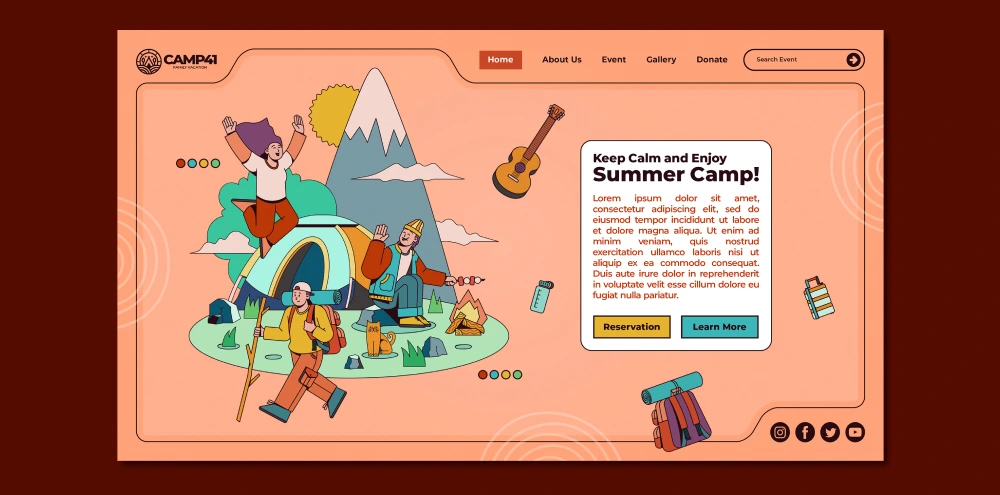
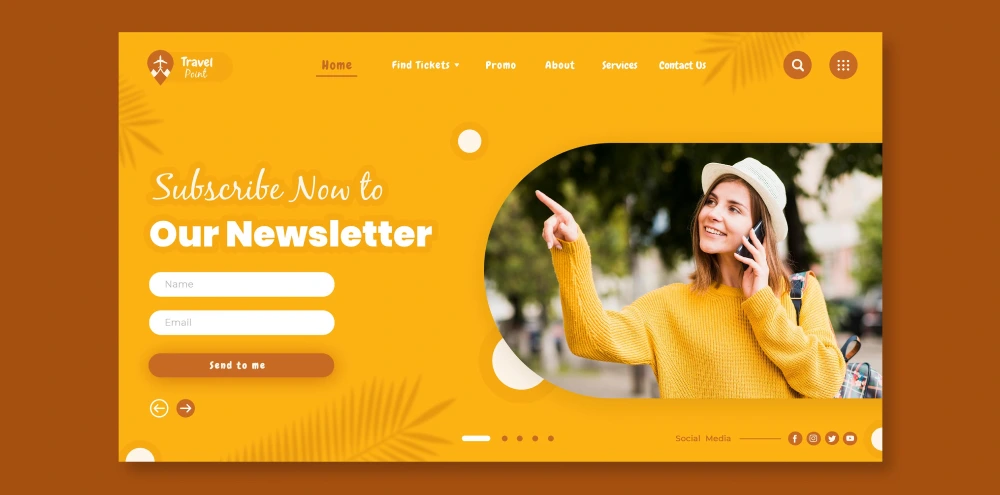
4. Vivid Colors & Contrast Web Design

Vivid color schemes are an appropriate choice for Corporate websites, but if your brand exudes a sense of fun and edginess, it can fall utterly flat. Bold and bright are attention-grabbing colors that will do more than just build your company’s identity; they radiate energy while invoking powerful emotions that are more likely to grab users’ attention.
However, when using a bold color palette, remember that the aim is not only to grab attention, but also to radiate an energy that aligns with your brand. Therefore, the first step is to figure out the type of brand message that the design will convey. Once you identify the message you want to share, apply the graphic design techniques such as high-contrast, saturated, and bright accent colors and combinations to communicate with your brand’s message.
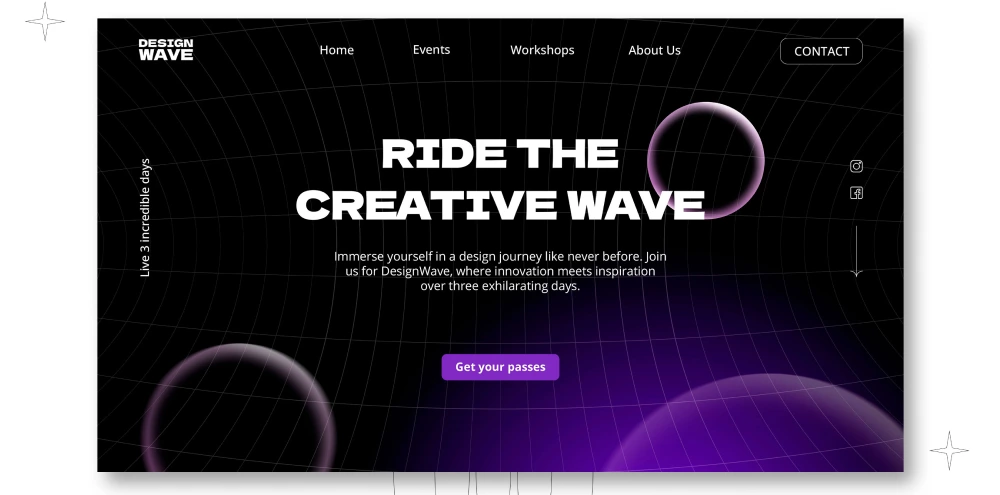
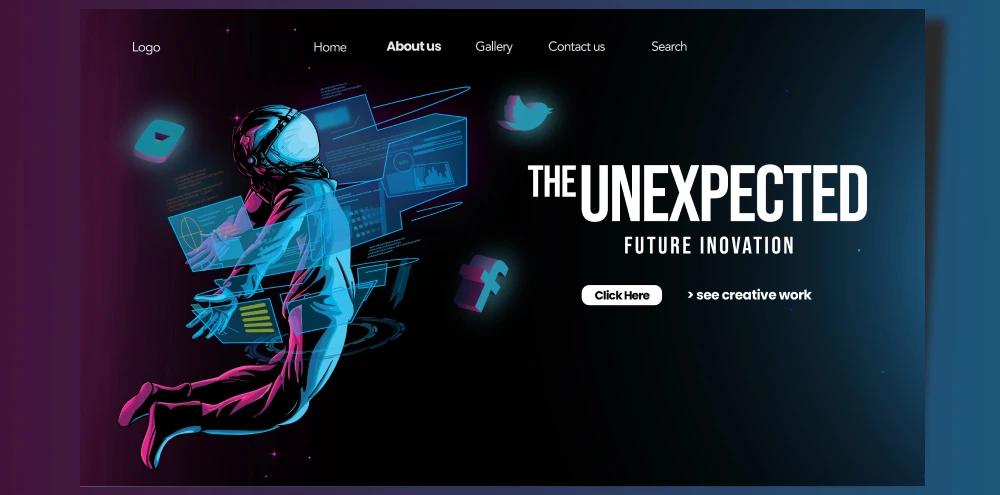
5. Dark Mode Theme Web Designs

Previously, dark themes were simply an accessibility feature for inverting colors on a website, but now they serve as a design philosophy and trend. If you see a website that shows dark mode by default, consider that the designers and developers are its primary audience. Dark themes are quite popular among tech-savvy consumers, which is why so many SaaS applications incorporate them.
Currently, dark mode is trendy due to its sleep visual appearance and better reading conditions for low-light environments. It also has accessibility benefits, like reducing strain on the eyes after prolonged screen time. Having dark mode activated improves battery life on mobile devices, making them more energy efficient. Users are not forced to choose only one option; incorporating a toggle switch allows users to decide which setting they prefer.
6. Visual Storytelling with Custom Illustrations in Web Designs

Custom illustrations and line art are taking over stock photos. Designers are using custom and bespoke drawings on the homepage to explain the company’s backstory. Besides the obvious uniqueness quotient, hand-drawn illustrations and bespoke art offer numerous advantages. Custom art is exceptional for visual storytelling as it is not like stock photos, which means each piece of the image can be sculpted to represent the corresponding text.
Brand cohesion can also be improved if you keep your visuals consistent throughout your website. In addition, bespoke art tends to be more scalable and faster-loading than other forms of images. However, when crafting an illustration, ensure that it aligns with your brand’s identity and messaging.
7. Micro-Animations & Motion Graphics Web Designs

Micro animations and motion graphics improve user engagement on the website by adding “subtle” animated elements. In contrast, motion graphics go a step beyond by using movement to stimulate interest and attention. These elements are not only there for the appeal; they assist users in navigating the pages, receiving visual feedback, and interacting effectively. Implementing micro-animations and motion graphics into your website increases user visits, facilitates the user’s journey, and establishes an emotional bond with them.
Designers are purposefully applying 3D features and animations, embracing “less is more” to guide their philosophies. This approach reduces cognitive load, improves performance, and enhances the significance of interactions when they occur. Websites feel more sophisticated and user-friendly when motion works with the core user experience instead of drawing attention away from it.
8. Web Designs with Scrolling Animations

As a user scrolls up or down on your website, different animations and effects are activated. Scrolling Animations and smooth moving transitions enhance a website’s interactivity and aesthetics. This requires skilled web designers and graphic artists. From SVG animations to hand-drawn components and even sophisticated parallax scrolling, these techniques in web design capture people’s attention.
For example, the jump scrolling, slide, or pop-up animations add to the website user experience. More trending examples of triggered scrolling actions are elements either fading in and out, color changes, or things going back into position. The effects generated by them are incredibly unique, prompting users to keep exploring the website.
Conclusion
Conclusively ,above top website design trends and best practices of 2025 are characterized by creativity, technology, and social awareness. From bold visual animations to micro-interactions, there are a plethora of options to create not just captivating but also inclusive and futuristic webpages. With the right knowledge and guidance, it’s no longer a challenge to stay updated and bring these trends to life.






